J’ai découvert le métier de Concepteurs Visuels d’Informations à travers le travail inspirant de Federica Fragapane, qui consiste en rendre les données visibles, notamment les données chiffrées.
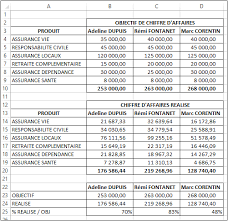
Sûrement vous est-il arrivé de disposer de tableaux de chiffres concernant plusieurs variables, et vous êtes-vous mis en devoir de les présenter sous une forme graphique plutôt que de les communiquer sous leur forme brute. Peut-être vous êtes-vous dis que le moyen le plus simple était de réaliser un graphique par variable. Par exemple, les pays en fonction du PIB, puis les pays en fonction de leur nombre d’habitants, puis les pays en fonction de leur densité de population, etc. Mais en séparant ainsi chaque variable, vous demandez à votre lecteur de croiser lui-même les informations. Alors, pourquoi ne pas produire un visuel réunissant plusieurs couches d’informations ?

Ce travail, à la fois complexe, enrichissant et essentiel, est ce qu’on appelle la visualisation de données. Et je vais vous présenter ici une méthode et des outils vous permettant de pousser vos compétences et votre curiosité de conceptions plus loin !
Personnellement, j’ai beaucoup appris en me renseignant sur cette discipline, et je compte me servir de ces nouvelles dimensions de connaissances dans l’élaboration de mes visuels de données génétiques dans le cadre de ma thèse de et la communication de mes travaux de recherche. Appliquer des connaissances nouvellement acquises à un domaine qui vous intéresse personnellement ou professionnellement est un bon exercice qui permet d’intégrer profondément ces compétences nouvelles.
Ci-dessous sont présentées simplement les différentes étapes, depuis la collecte de données jusqu’à la production de votre visuel, et pour chaque étapes des outils ou des sources d’inspiration qui pourront vous être utiles.
1) La collecte d’informations
Si vous êtes au commencement de votre projet, vous devez nécessairement passer par une étape de collecte de données, soit en allant les chercher auprès de différentes sources fiables (cas où vous réalisez un travail de bibliographie) soit en produisant vous-même vos propres données (à travers un travail expérimental).
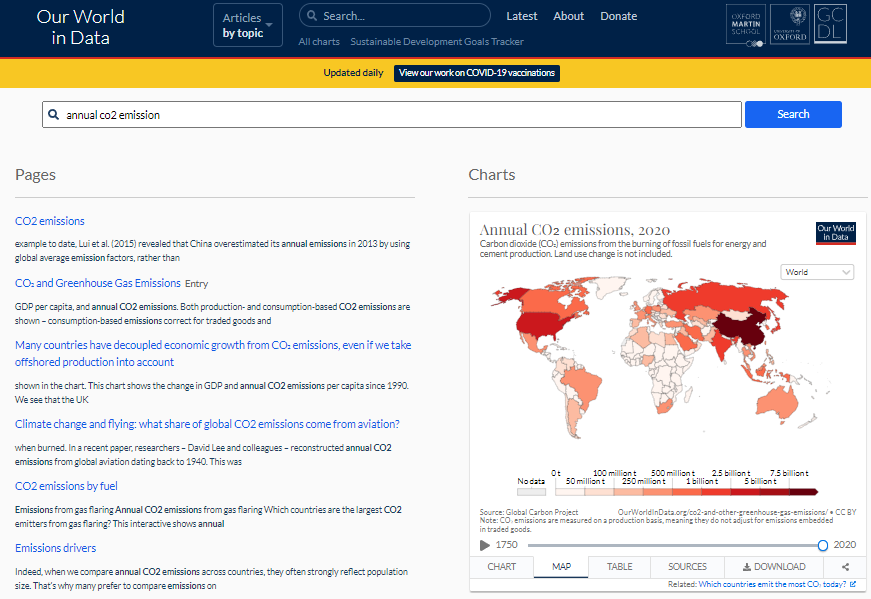
Voici quelques sources d’informations fiables : les articles scientifiques publiés dans des revues après vérification par des pairs. Vous pouvez trouver ce genre d’articles par recherche de mots-clefs sur PubMed, Google Scholar, Our World in Data ou encore World Bank par exemple, ou encore l’application mobile Researcher. Parmi les journaux scientifiques les plus connus on retrouve Science, Nature, Elsevier, … Certains sont plus spécialisés que d’autres (Biologie cellulaire, Biologie médicale, Physique, etc.), chaque domaine ayant ses grands journaux scientifiques. En ce qui concerne Our World in Data et World Bank, vous pouvez directement télécharger leurs tableaux de données sur les sujets qui vous intéressent.




2) Réunir, organiser, trier
Une fois que vous avez récolté toutes les données que vous souhaitiez, il vous faut les rassembler en un même endroit, par exemple un même tableur. Pour ce faire, vous pouvez utiliser Excel de la suite Microsoft Office, Calc de Open Office ou Libre Office, ou Google Sheet pour un tableur en ligne.

Une fois que vous avez réuni toutes vos données dans un tableau, et que vous avez donné des noms clairs pour chacune des colonnes, vient le moment de les trier : toutes les données ne vous intéressent peut-être pas. Peut-être allez-vous vous concentrer sur une période de temps, un nombre restreint de pays, ou que sais-je selon votre sujet d’étude. Débarrassez-vous donc des données qui ne vous intéressent pas, et faites le point sur le nombre de variables qu’il vous reste.
3) Définir un modèle visuel
Une fois que vous avez listé l’ensemble des données qui vous intéressent, hiérarchisez-les : mettez d’un côté celles qui sont essentielles (le cœur de votre sujet) et d’un autre celles qui servent à placer un contexte. Par exemple, imaginons que vous vous intéressez à l’émission de CO2 par pays. Vos variables principales sont : les pays, et les émissions de CO2. Mais pour comprendre la différence d’émission de CO2 entre les pays, il vous faut un contexte, par exemple : le nombre d’habitants du pays, sa taille, son PIB.
Pour chaque variable, définissez un graphisme qui lui sera propre : il s’agit de votre alphabet graphique, votre langage visuel. Chaque information peut être représentée par un graphisme différent : une différence d’épaisseur, de forme, de couleur, d’opacité, de taille, de position, de texture, d’orientation, de multiplicité des objets, etc.
Par exemple, dans notre exemple sur l’émission de CO2, on pourra représenter chaque pays par un rond, et la quantité de CO2 émise pourra être représentée par une différence de taille de ces ronds. On peut alors combiner plusieurs variables en un même point : la couleur du rond pourra changer selon que le pays appartient à tel ou tel continent, une différence d’opacité pourra être ajouter pour donner une indication de la densité de population, etc. Ainsi, vous créez un visuel contenant de multiples couches d’informations en une seule fois. Et parce qu’il s’agit d’un visuel complexe, la légende devra être faite extrêmement rigoureusement : chaque élément graphique doit être expliqué !
Attention, une idée très répandue est qu’un visuel doit pouvoir être compris très rapidement et sans effort. Ce n’est pas vrai, cela dépend de son contenu d’informations. Comme le dit Federica Fragapane, il existe cette même différence de complexité avec le texte : on peut traiter un même sujet en 120 caractères dans un fil Twitter, ou en 120 pages dans une thèse, et le contenu pourra être dans les deux cas de bonne qualité. Il n’a simplement pas la même profondeur de complexité. Eh bien c’est la même chose pour les visuels !
4) S’inspirer pour s’ouvrir le champ des possibles
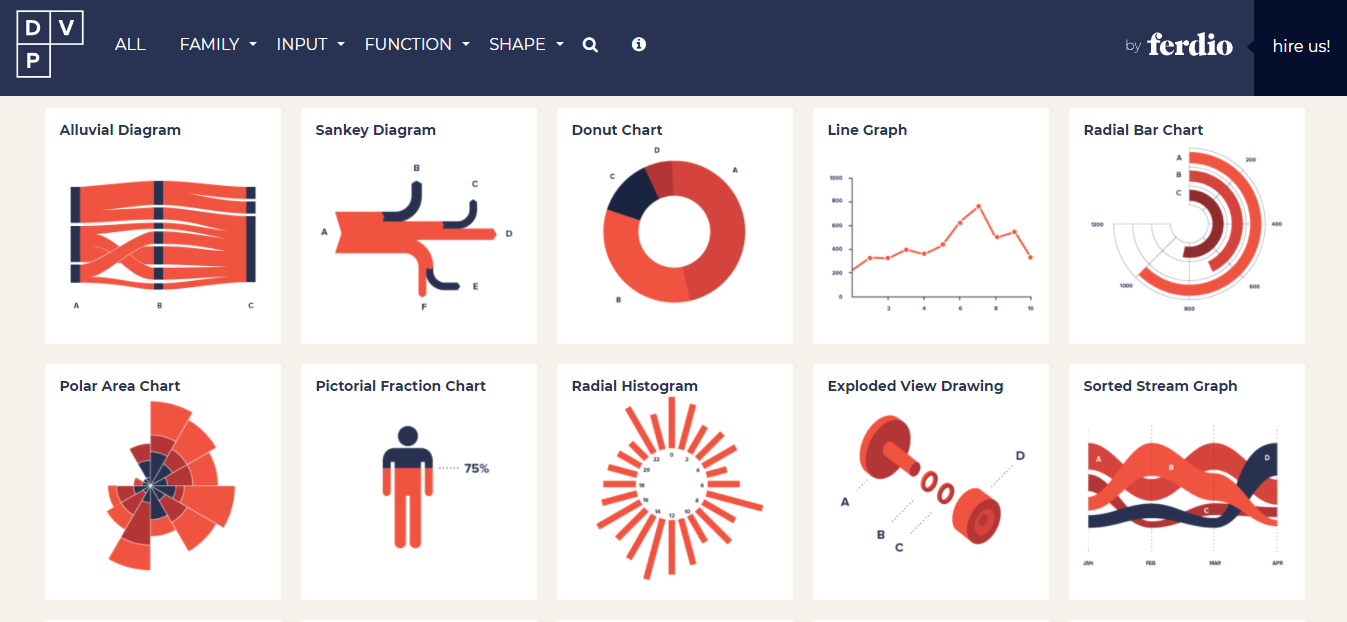
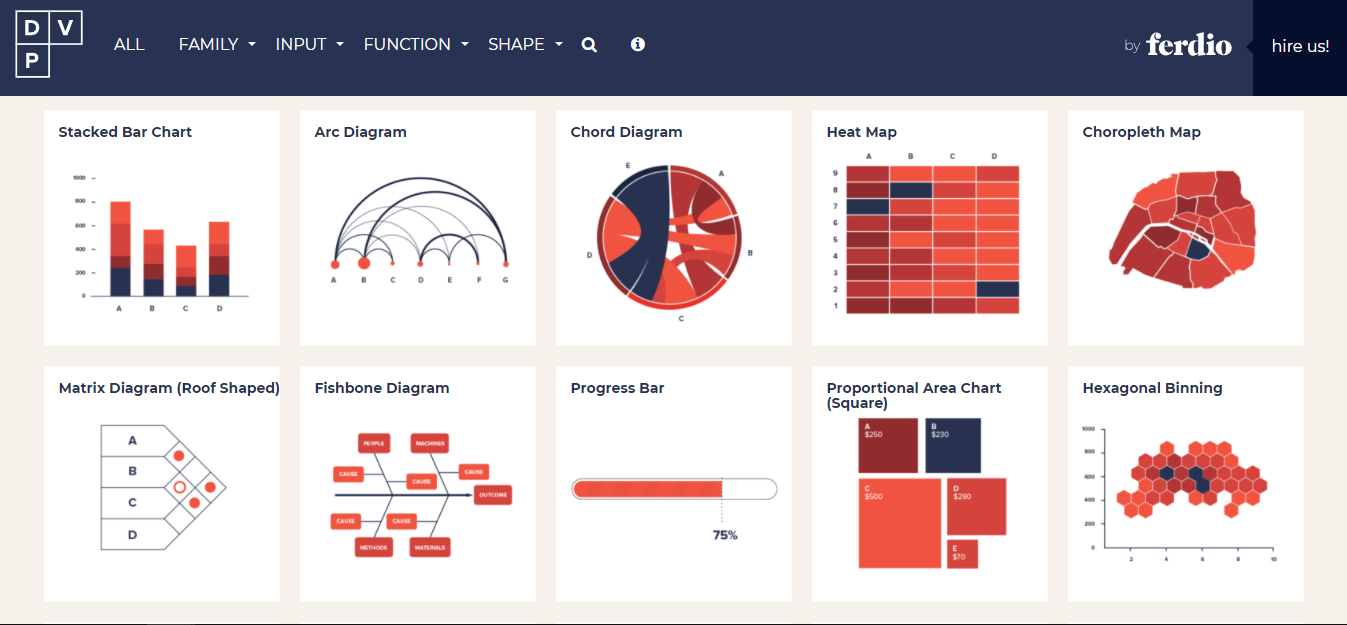
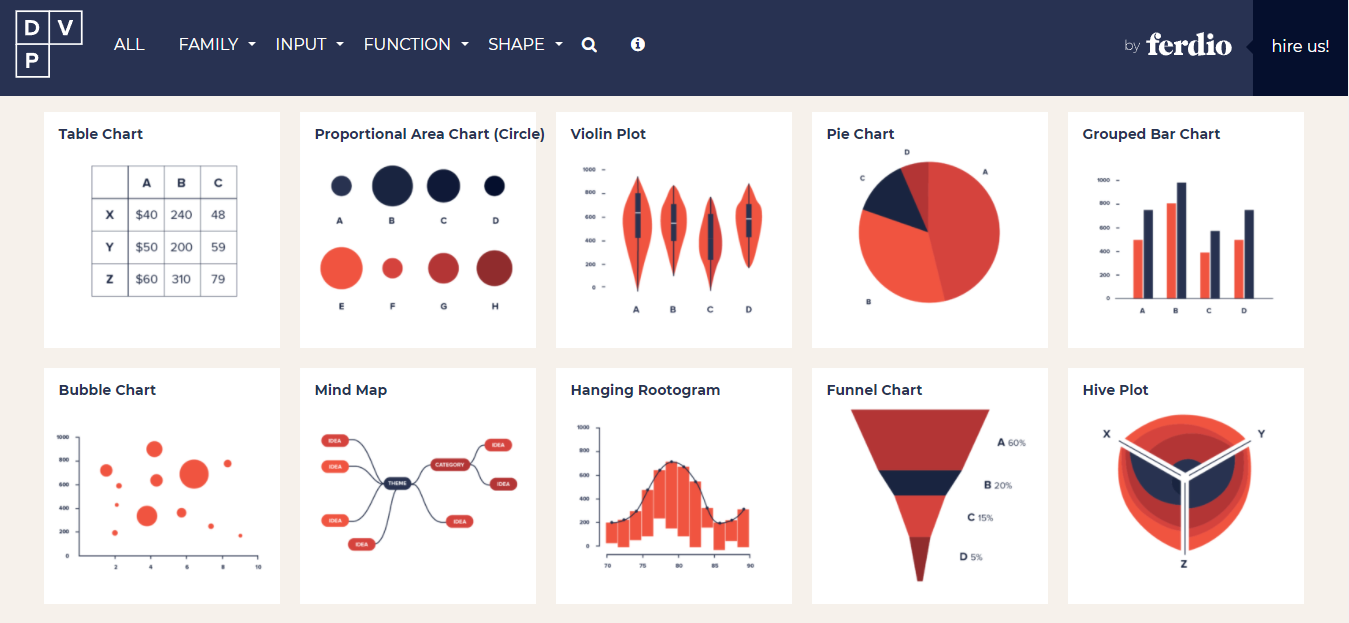
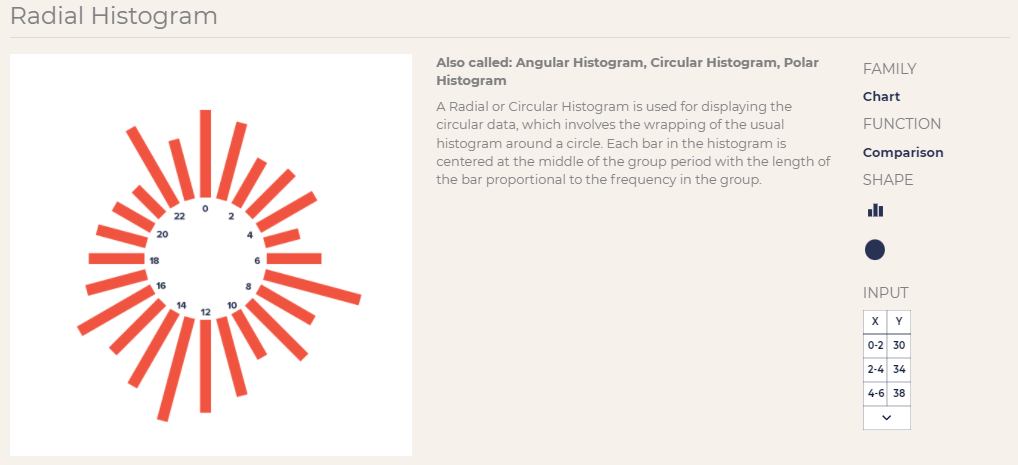
N’hésitez pas à vous inspirer de ce qui existe autour de vous. Le site Data Viz Project fourni une panoplie très complète des différents graphiques existants, que vous pouvez même envisager de combiner les uns aux autres. Chaque type de graphique est expliqué, et des exemples sont donnés pour chacun.





Une autre source d’inspiration, essentielle pour la conception de visuels personnels, originaux, esthétiques, est d’aller chercher des images en dehors des champs de notre sujet d’étude. Par exemple, dans la forme du monde vivant (algues, nervures de feuilles, etc…), minéralogique, fantastique, etc selon vos propres centres d’intérêt. Pinterest est un bon outil de recherche et collectes de banques d’images d’inspiration.

5) Concevoir la forme visuelle de vos données
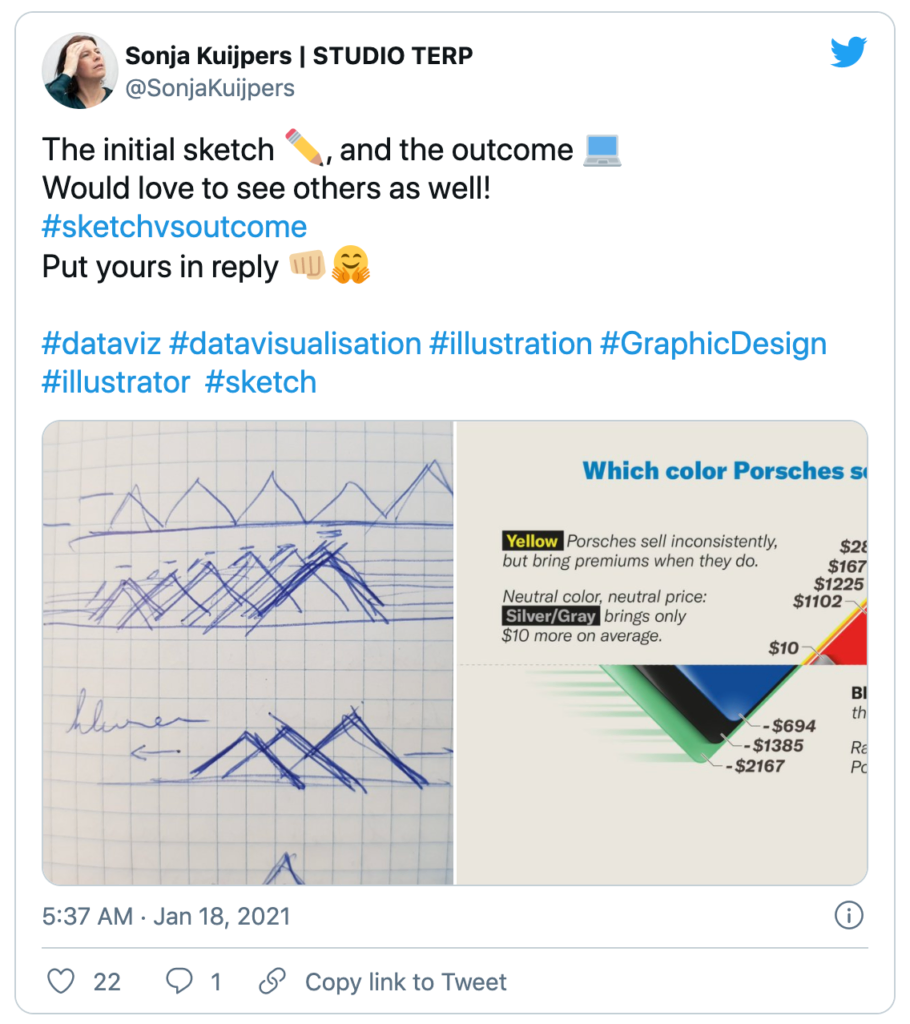
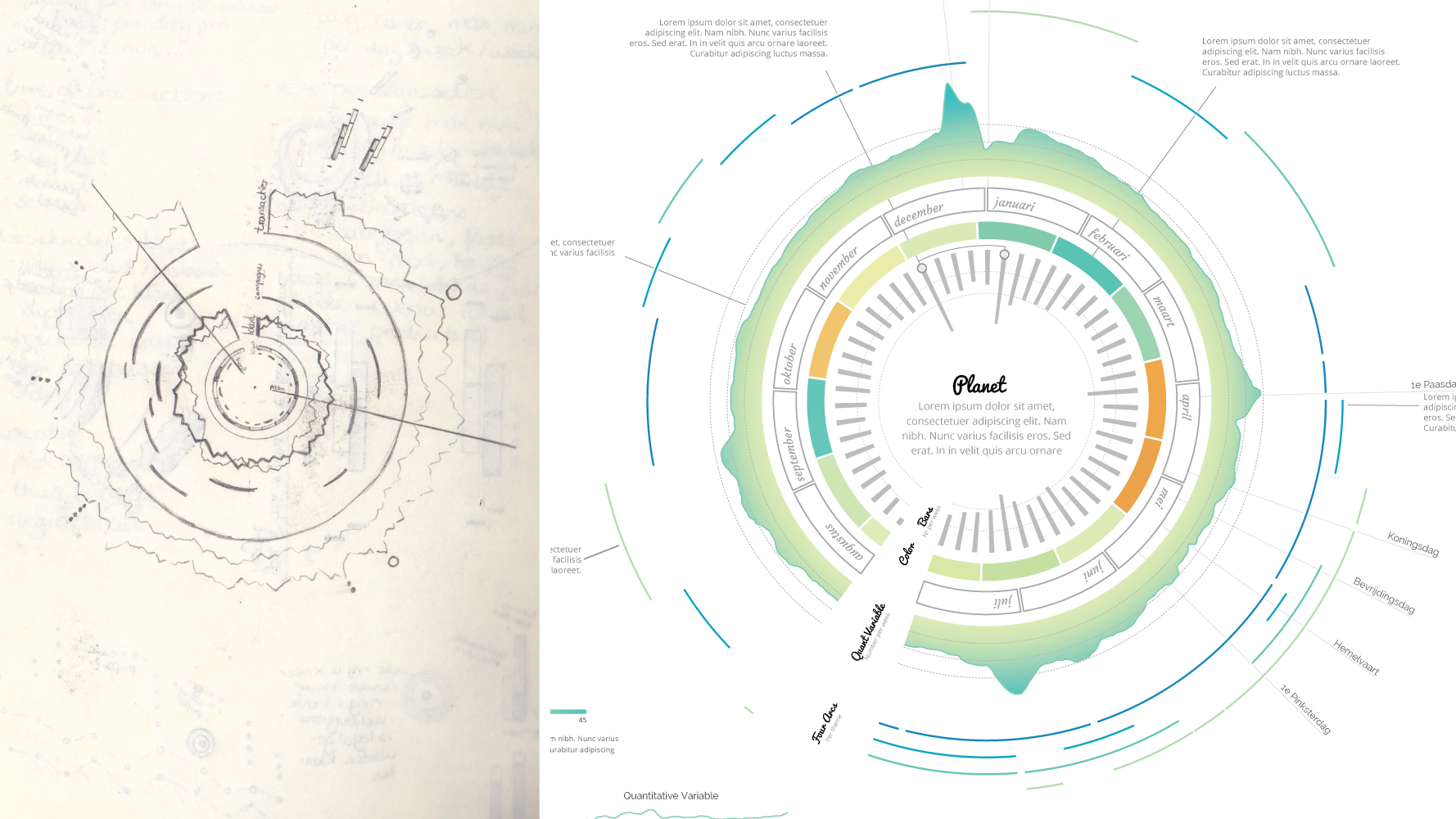
Certainement ma partie préférée : à vos crayons ! Concevez sur papier (ou tablette graphique) la manière dont vous souhaitez rendre visibles vos données : indiquez vos axes (abscisses et ordonnées), utiliser l’alphabet visuel que vous avez précédemment défini et combinez chaque élément de la manière la plus claire et esthétique possible. La recherche de la meilleure combinaison, du meilleur agencement, peut être laborieux : il s’agit donc d’une étape qui peut prendre plus de temps qu’on le croit et qui n’est pas à prendre à la légère ! C’est de cette recherche que vous pourrez sortir vos meilleures conceptions visuelles, alors ne sautez pas cette étape.



6) Créer une base
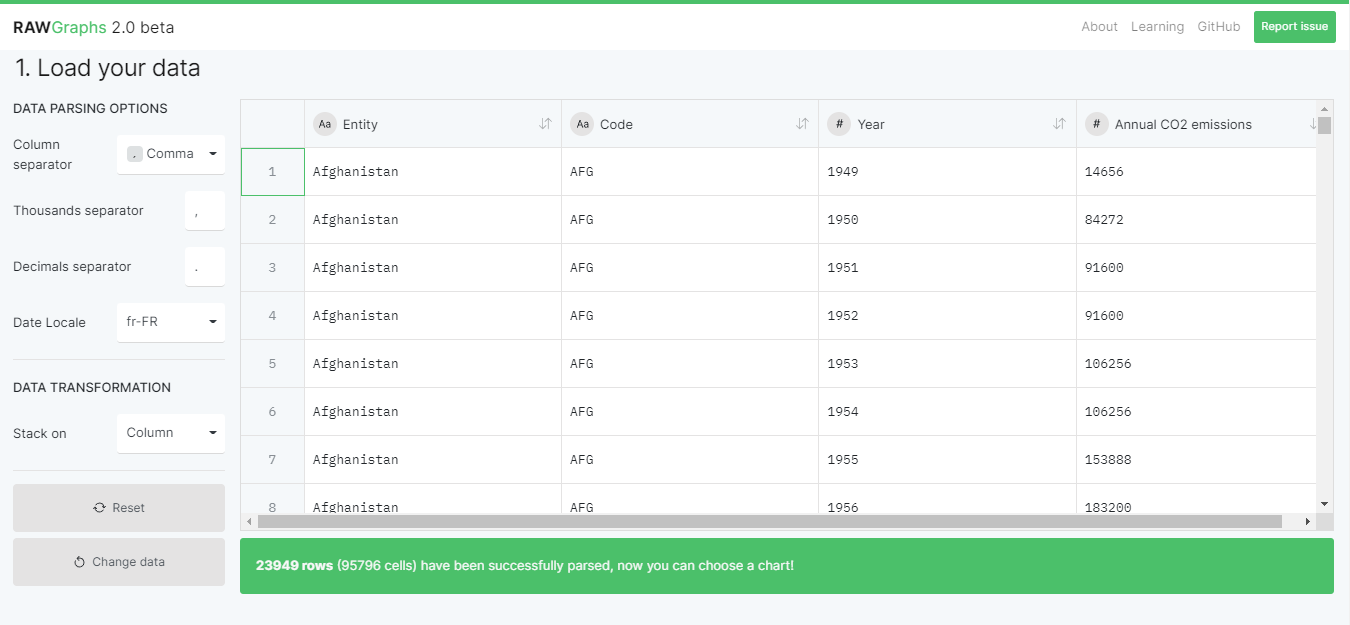
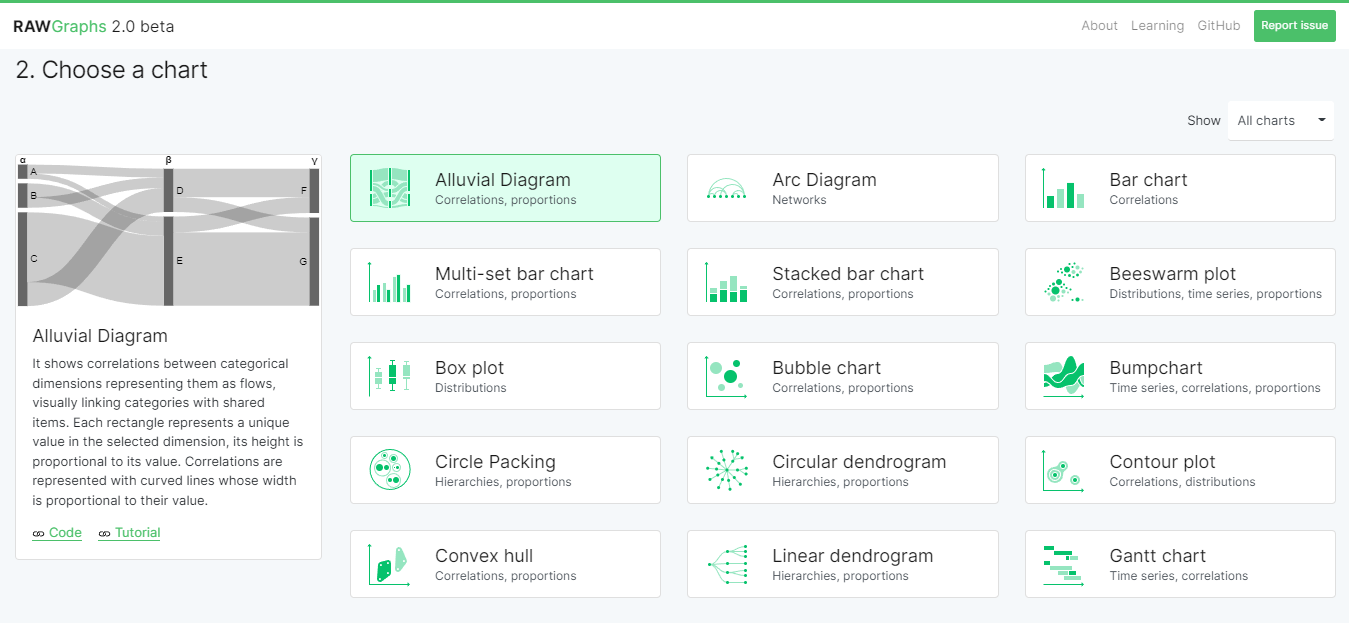
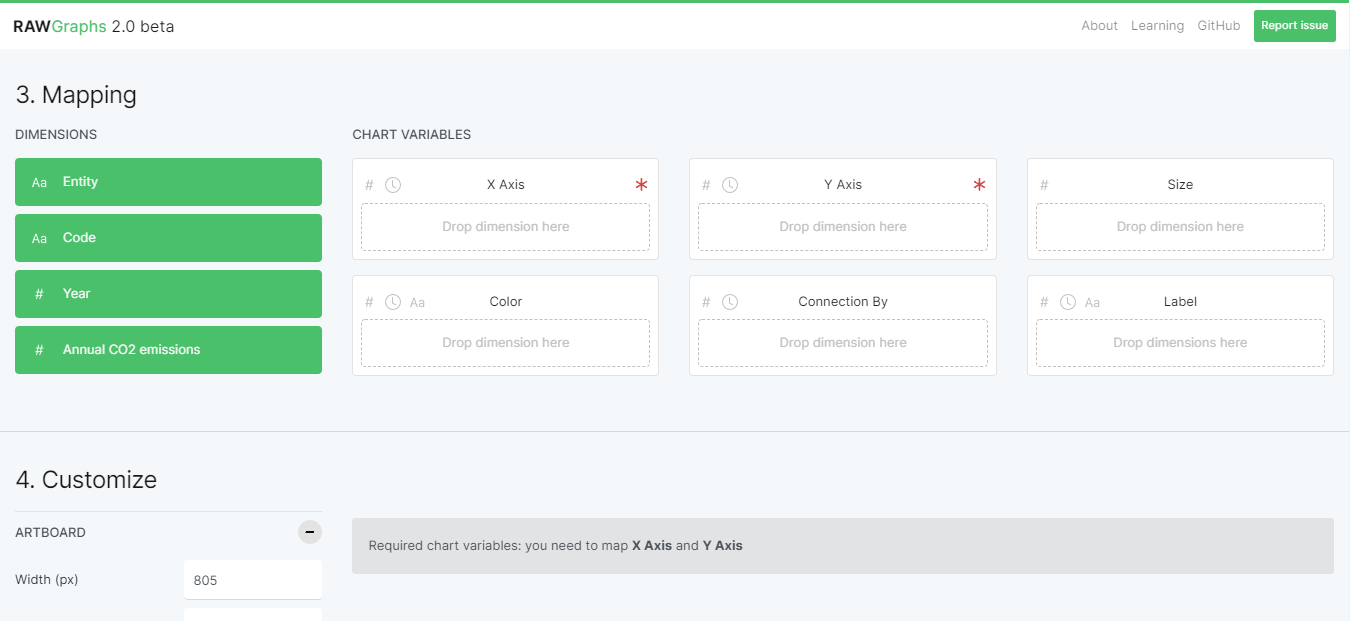
Maintenant que vous avez défini ce à quoi vous souhaiteriez que vos données ressemblent, passons à la création de la base de votre visuel. Un outil utile pour vous aider est RAWGraphs, un logiciel en ligne sur lequel vous pouvez directement télécharger votre tableau de données. Ensuite, sélectionnez une base graphique pour votre visuel, celle qui vous semble la plus proche de votre schéma. Et vous pouvez alors personnaliser cette base.



A ce stade, deux possibilités s’offrent à vous. Ou bien vous êtes déjà satisfait de ce que vous avez obtenu et ne souhaitez pas passer plus de temps à travailler à la visualisation de vos données, ou bien vous souhaitez pousser la conception plus loin, car votre schéma sur papier vous a mener à des créations originales que vous voudriez mettre en œuvre, et dans ce cas… Bienvenue dans Illustrator !
7) Ajouter des couches multiples d’informations et apporter sa touche artistique
Illustrator (de la suite Adobe) est certes un logiciel payant, mais terriblement utile pour réaliser des visuels vectorisés (c’est-à-dire que vous pouvez zoomer à l’infini, votre image ne sera jamais pixellisée), à l’aspect professionnel, sur lesquels vous pouvez alors cumuler toutes les couches d’informations que vous avez réunies en listant vos variables et en réalisant votre croquis sur papier.
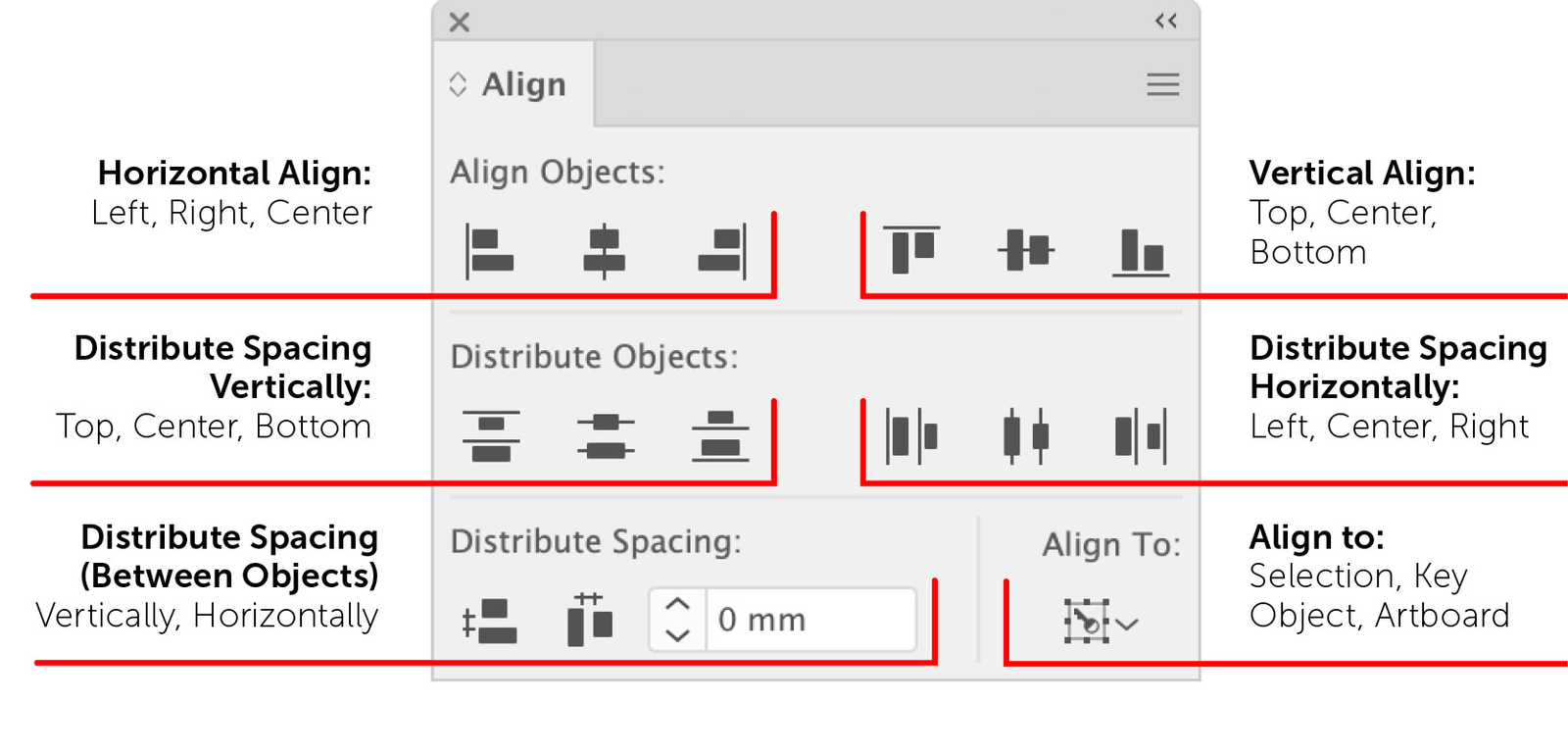
Les outils d’alignements automatiques, que ce soit sur Illustrator ou Inkscape (logiciel gratuit dont je vous ai déjà décrit une de ses nombreuses extraordinaires fonctionnalités ici) sont d’une redoutable efficacité et œuvrent grandement au rendu impeccable de vos visuels ! Un autre outil méconnu d’Illustrator est sa fonctionnalité de création de graphiques à partir de donnée (un peu comme un mini Excel intégré), très pratique pour concevoir des formes de tailles proportionnelles à vos données.


Ici, vous pourrez créer des formes artistiques inspirées de vos recherches d’images et de vos inspirations personnelles.
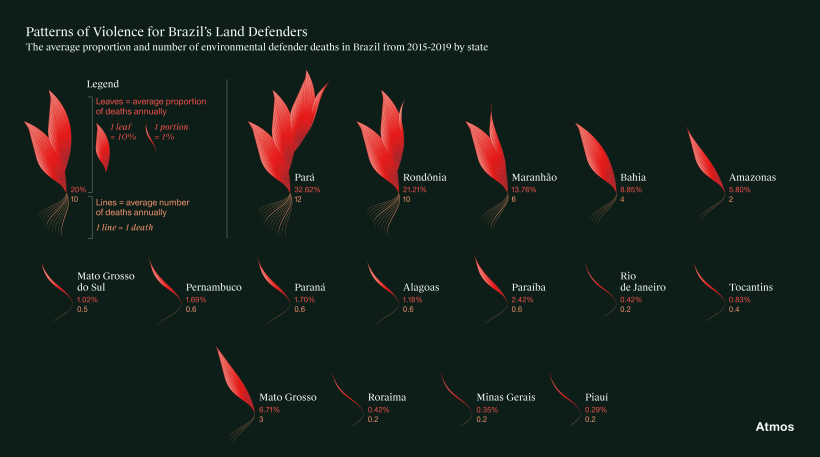
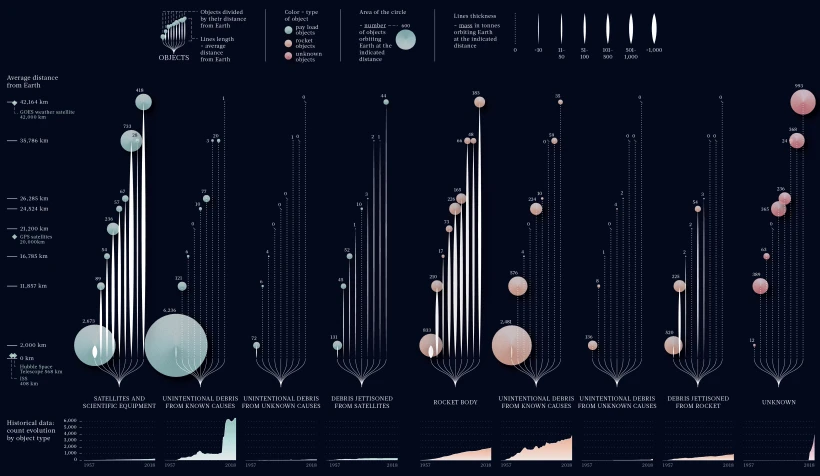
Federica Fragapane réalise ainsi des visuels originaux et clairement inspirants, dont vous pouvez retrouver des exemples sur le portfolio Domestika et ci-dessous :



8) Et enfin, on soigne les typographies !
Ce qui apportera la touche finale, mais essentielle, à votre visuel, c’est votre choix de police de caractère. Rprenez votre liste de variables et choisissez une police plus visible pour les variables principales. Attention, comme expliqué dans le dernier Tuto Grapho que je vous ai proposé le mois dernier (à relire ici), choisissez au grand maximum 3 polices de caractères pour l’entièreté de votre visuel ! Une pour le titre principal, une pour les légendes, une pour le reste (variables et axes) par exemple. Si vous avez besoin de discerner plus de 3 éléments, jouez sur des différences de tailles de police ou bien mettez-les en gras ou en italique. Trop de polices différentes donnera un caractère tape à l’œil et enlèvera de la crédibilité à votre visuel.
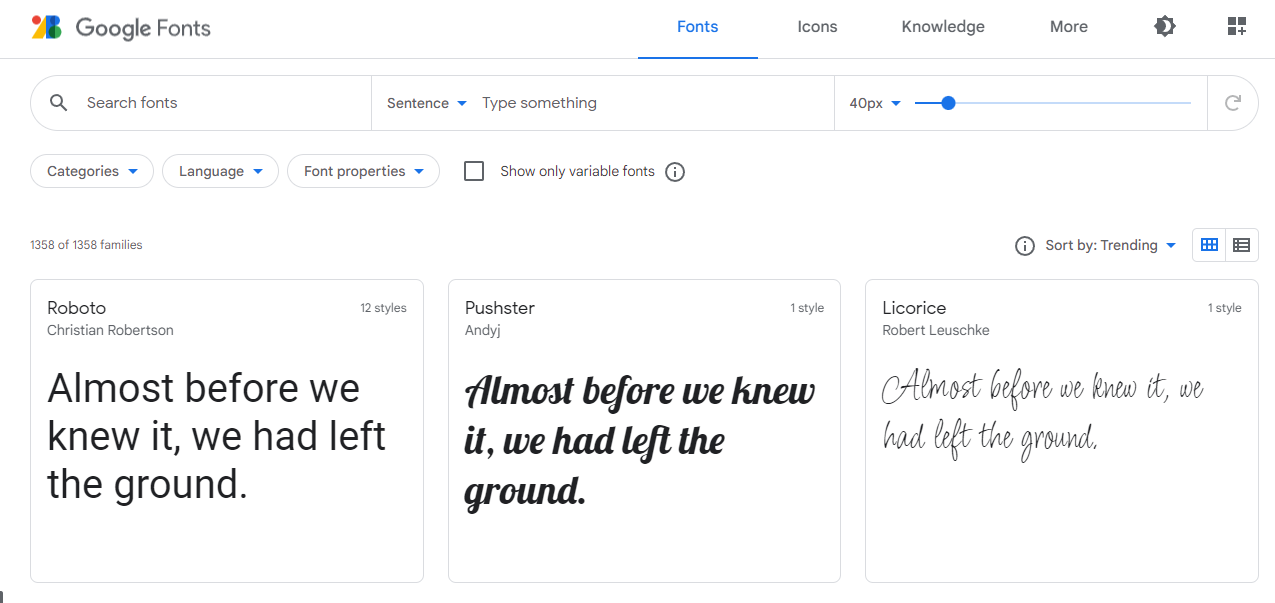
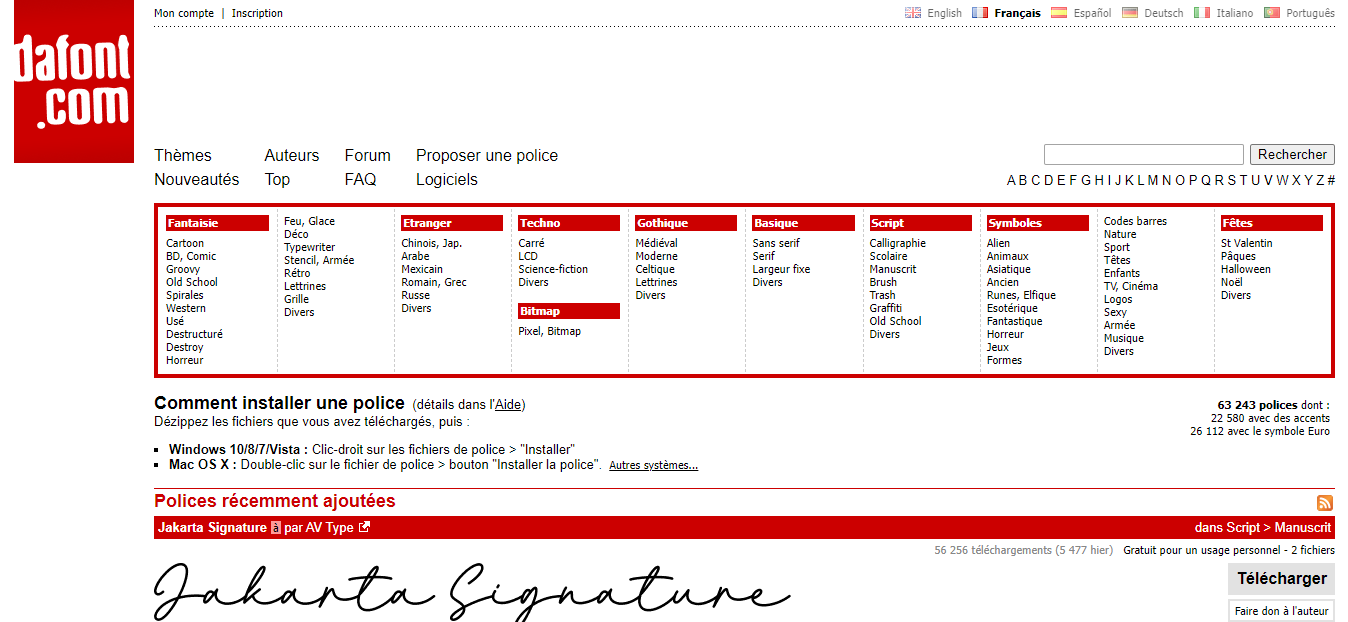
Je vous propose deux banques de typographies téléchargeables gratuitement : Google Fonts et Dafont.


C’est tout pour aujourd’hui ! J’espère que cet article vous aura fait voir la visualisation de données sous un autre angle, et peut-être voudriez-vous tenter d’en appliquer le concept à vos propres sujets d’étude ?
Et pour vous faire rêver un peu, allez donc faire un tour sur le compte Instagram de Federica Fragapane : lien ici ! Et pour suivre son cours en ligne : Domestika, visualisation de données et design de l’information.




